こんにちは、ゆうこ(@yuko_tblife)です。
私がブログをはじめたばかりのころは、WordPressのカスタマイズ知識はまったくありませんでした!

ブログを運営して2年ほどは、カスタマイズや設定についてわからないことがあればその都度ググって乗り越えてきました。
WordPress(ワードプレス)を運営していて助かるのがプラグインの存在。
自分ではカスタマイズできないことも、プラグインを使えば一発で解決してしまうことも多々ありました!
でも、プラグインって入れすぎはよくないって知ってますか?
私は過去にそれを知らずにプラグインおすすめ30選!みたいなブログ見ながらかたっぱしからプラグインをいれた経験あり。
この記事ではプラグインの便利さや危険性を含め、私が今使っているおすすめのプラグインをご紹介します。
プラグインはインストールしたら設定が必要なものが多いです。
設定に関しては、私が参考にしたブログやサイトを貼っておくのでそちらを参考にしてください!
プラグインをインストールする際は必ずバックアップを取って、ひとつずつインストール→有効化→設定を行いましょう。
- プラグインとは?
- プラグインを入れすぎると危険!
- プラグインを入れる前にやるべきこと
- 私が使っているプラグイン12選!
- SiteGuard WP Plugin
- Broken Link Checker
- UpdraftPlus - Backup/Restore
- WP Multibyte Patch
- AddQuicktag
- Advanced Editor Tools (previously TinyMCE Advanced)
- Rich Table of Contents(RTOC)Table of Contents Plus
- Category Order and Taxonomy Terms Order
XML Sitemaps(旧 Google XML Sitemaps)→XML Sitemap & Google News- WP Sitemap Page
- Contact Form 7
- Rinker
- 【結論】プラグインは慎重に利用しよう!
プラグインとは?

プラグインとは、WordPressに標準には設定されていない機能を追加できるもので、初心者にはかなり便利なものです。
通常ならCSSをいじらないといけないようなカスタマイズが簡単にできるようになるため、私も過去にはたくさんのプラグインをインストールしました。
でも、プラグインを入れすぎると以下のデメリットがあります!
プラグインを入れすぎると危険!
プラグインを入れすぎると以下のデメリットがあります。
- サイトが重くなる
- メンテナンスできなくなる
- プラグイン同士の相性が悪いことがある
サイトが重くなる
サイトが重くなると、読み込み速度が遅くなるため、ブログ読者にかなりストレスを与えることになります。
さらに、Googleの評価も悪くなるので、できるだけ使わないほうがいいみたい。
メンテナンスできなくなる

プラグインは、定期的にアップデートしないと、ハッキングされやすくなったりウイルスに感染したりする可能性が出てきます。
あまり多くのプラグインを入れていると、メンテナンスに手が回らなくなるため、危険です!
プラグインは20個入っていると多いと言われています。
私は現在13個のプラグインを入れているため、ちょっと多いかもしれません。
プラグイン同士の相性が悪いことがある
例えば、プラグインBを入れた時に、もともとあったプラグインAと相性が悪く、ブログの画面が真っ白になってしまった!
ということも起こり得ます。
しかもプラグインを入れすぎていると、どのプラグイン同士の相性が悪かったのか調べるのも一苦労です。
こういったことも起こり得るので、プラグインを入れる前には、必ずブログのバックアップをとっておきましょう!
プラグインを入れる前にやるべきこと

プラグインは、アップデートが止まっているものや、利用者が少ないものはウイルスやハッキングの可能性も高くなるので危険です。
プラグインを入れる前には以下の3点を意識しておくと安心!
- そのプラグインは本当に必要か
- 最終更新と有効インストール数をチェックする
- 実際にそのプラグインを利用している人の声を調べる
そのプラグインは本当に必要か
気になるプラグインを見つけたら本当に必要か一度考えてみましょう。
CSSのカスタマイズ知識がなくてもわかるように解説してくれているブログもあります。
例えば、私がGoogleアドセンスの広告を見出し上に配置したかった時、プラグインを入れることを考えました。
でも、このブログを見て自分でCSSカスタマイズをすることでプラグインを入れずにすみました。
fa-star参考記事WordPressで記事中にアドセンスを自動挿入する方法【ツール不要】
プラグインを入れようと考えた時はいろいろな方法でググってみると答えがわかることがあります!
むやみやたらにプラグインを入れないように気をつけましょう!
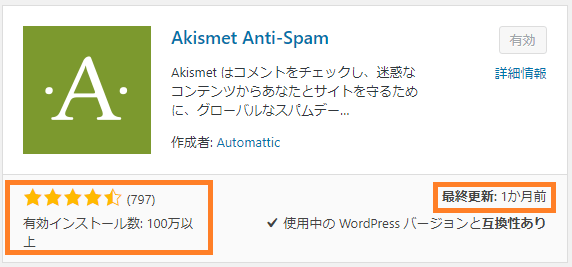
最終更新と有効インストール数をチェックする

プラグインをインストールする前には、必ず「最終更新」と「有効インストール数」をチェックするようにしましょう。
最終更新が何年も前で止まっているものは、使用を考え直したり実際に使っている人のブログをチェックしてみると安心!
実際にそのプラグインを利用している人の声を調べる
初心者は特に、プラグインをインストールするして有効化した後の設定方法は、必ずブログで説明しているのを見ながら設定するほうが安心です!
![]()
私が使っているプラグイン12選!

ここでは、私が実際に使っているプラグインを13個ご紹介します!
多分、カスタマイズの知識がある人は必要のないプラグインも入っていると思います。
プラグインインストールや設定は自己責任でお願いします。
設定をわかりやすく解説しているサイトを載せてるので、それを見ながら設定するか、自分で「プラグイン名 設定」などでサイトを探してみてください!
- SiteGuard WP Plugin
- Broken Link Checker
- UpdraftPlus - Backup/Restore
- WP Multibyte Patch
- AddQuicktag
- Advanced Editor Tools (previously TinyMCE Advanced)
- Rich Table of Contents(RTOC)
- Category Order and Taxonomy Terms Order
- XML Sitemaps(旧 Google XML Sitemaps)
- WP Sitemap Page
- Contact Form 7
- Rinker
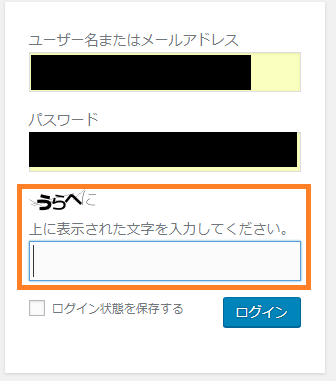
SiteGuard WP Plugin
このプラグインは、最近WordPressをインストールした人なら、インストール済みプラグインに入ってます。

WordPress管理画面のURLが変わって、ログイン時にひらがな認証が必要なので、海外からの攻撃に有効なセキュリティプラグイン!
fa-star参考記事SiteGuard WP Pluginの使い方!
Broken Link Checker
リンク切れの通知をメールで受け取れるので、アフィリエイトをしている人は必須のプラグインです!
fa-star参考記事Broken Link Checkerプラグインの使い方
UpdraftPlus - Backup/Restore
ブログのバックアップをしてくれるプラグイン。
私は、以前日本人に人気のバックアッププラグイン「BackWPup」をインストールしてましたが、使い方を理解してなくてサーバー外にバックアップデータを保存できてませんでした。。
「UpdraftPlus - Backup/Restore」は、バックアップから復元まで簡単に設定できるので、初心者には特におすすめです!
fa-star参考記事【UpdraftPlusの使い方】バックアップ設定・復元方法と注意点
このサイトを見ながら、外部ツールへのバックアップまでしっかり設定しておきましょう!!
WP Multibyte Patch
WP Multibyte Patchは、これまでインストール済みプラグインに入ってましたが、最近インストールしたWordPressには入ってませんでした。
WordPressを日本語環境で使うために必要なプラグインなので、インストールして有効化しておけばいいみたい。
fa-star参考記事WP Multibyte Patchの設定方法と使い方
AddQuicktag
AddQuicktagは、よく使うタグを登録できるプラグインでかなり便利なのでおすすめ!
fa-star参考記事AddQuickTagの設定方法&使い方|便利なタグも紹介!
Advanced Editor Tools (previously TinyMCE Advanced)
Advanced Editor Tools (previously TinyMCE Advanced)は、ビジュアルエディタでブログを書きやすくするプラグイン。
テーマによってはショートコードを簡単に使えるようになったりするかなり便利なプラグインです。
fa-star参考記事【WordPress】ビジュアルエディタを使いやすくする「TinyMCE Advanced」の設定方法
Rich Table of Contents(RTOC)Table of Contents Plus
目次を設定できるプラグイン。
目次があると読みやすくなるため、私は使っています!
このブログでは「Table of Contents Plus」を使っているのですが、よりおしゃれなのは「Rich Table of Contents(RTOC)」です!
別のサイトを持っているので、そちらではRTOCを使っています!
![]()
fa-star参考記事Table of Contents Plus – 記事の目次を自動生成できるWordPressプラグイン
fa-star参考記事WordPressで目次をおしゃれに作るおすすめプラグインはRTOC一択!
Category Order and Taxonomy Terms Order
カテゴリーの順番を変更できるプラグイン。
新しいカテゴリーを作ったときに並べ替えが簡単にできるので利用してます。
fa-star参考記事Category Order and Taxonomy Terms Order – カテゴリーの順番を変更できるWordPressプラグイン
XML Sitemaps(旧 Google XML Sitemaps)→XML Sitemap & Google News
Googleへのサイトマップ送信を自動化するプラグインです。
サーチコンソールへの登録も必要になるので、アナリティクスとサーチコンソールの設定がまだの方はそちらを先にやりましょう!
あわせて読みたい
プラグイン「XML Sitemaps」は、以下のゆかブログさんを参考にして設定するのがおすすめです。
fa-star参考記事プラグイン【XML Sitemaps】の導入・設定方法を徹底解説!!
XML Sitemaps(旧 Google XML Sitemaps)は、利用者がとても多かったようですが、2022年4月8日現在、こちらのプラグインが停止されているようです。
そのため、「XML Sitemap & Google News」をかわりに使っています。
サイトマップを作ってくれるプラグイン「XML Sitemaps」が全然更新されていないことに気がついて、私は最近別のプラグインに乗り換えています
「XML Sitemap & Google News」
インストール数と最終更新をみて決めました
今のところ何も問題なし
設定も便利です
参考にしてください pic.twitter.com/JFg4dW3wBn— ワープレ / YOAKE WEB (@warpressblog) April 8, 2022
こちらのツイートだと「XML Sitemap & Google News」を使っている方がいるようなので、私もそちらを試してみました。
こちらの記事を参考にしました。
fa-star参考記事XML Sitemap & Google News ~シンプルでわかりやすいXMLサイトマップ作成プラグインでSEOを有利にする!
WP Sitemap Page
こちらは、Googleではなく、ブログに訪れた読者のためのサイトマップです。
新しい記事を更新するたびにサイトマップも更新されるので便利!
fa-star参考記事WP Sitemap Pageの設定方法&カスタマイズと使い方
Contact Form 7
お問い合わせフォームを作れるプラグインです。
個人的には、Googleフォームに変えてもいいのかなーと思っているので、今後使わなくなるかもしれないプラグインです。
ブログを運営しているならお問い合わせフォームは必須です。
fa-star参考記事WordPressのお問い合わせフォームを10分で作る方法【Contact Form 7】
Googleフォームを使うならこちらの記事がおすすめ!
fa-star参考記事Googleフォームでお問い合わせ・アンケート・クイズまで作成できる
Rinker
Rinkerは、Amazon・楽天などの物販アフィリエイトにおすすめのプラグイン!
画像と商品コードをショートコードで入れることができるので私はカエレバからRinkerに変更しました!
Rinkerなら、どの記事にどのリンクを使っているのかが一覧で見ることができるので、リンクの貼り替えも簡単!
あわせて読みたい
【結論】プラグインは慎重に利用しよう!

私が利用しているプラグインをご紹介しました!
プラグインは入れすぎるとハッキングやウイルスの原因にもなりますが、便利なので最低限必要なものはぜひ利用しましょう!
ブログをはじめたばかりの初心者は、いろいろなサイトを参考にしながらプラグインをうまくいれていきましょう~!
ブログで稼ぎたい人はこちらのサイトがおすすめ!
あわせて読みたい