ブログをはじめよう!と思っても何から始めればいいかわからない人も多いと思います。
ブログで稼ぎたい人には、私はサーバーやドメインを取得して始める有料ブログをおすすめしています!

初めてでもWordPress(ワードプレス)で頑張ってみよう!という人も多いですよね!
ここでは、サーバーも借りて、ドメインも取得した人にむけて、WordPressを開設したら最初にやるべきことをご紹介します。
まだサーバー・ドメインの準備ができていない人はこの記事から順番に見ていってください!
あわせて読みたい
ブログ初心者でも、上の記事に書いてあることを順番通りにやっていけば大丈夫です!
![]()
WordPress(ワードプレス)を開設したら最初にやるべきこと一覧
- ブログをメンテナンスモードにする
- ブログ設定を変更する
- テーマをインストールする
- インストール済みプラグインの設定
- プラグインの新規追加
- メニューの設定
- プライバシーポリシーの設定
- Googleアナリティクスの登録
- サーチコンソールの登録
- Googleアナリティクスとサーチコンソールを連携させる
- 不要なテーマを削除する
- メタ情報の削除
ワードプレスをインストールして、ブログをはじめる前には、やるべき事がこんなにあるんです!
![]()
まずはブログをメンテナンスモードにしよう!
サーバーにWordPressの簡単インストールをした時点で、購入したドメインでブログが見れるようになります。
でも、見れるようになったブログはテーマもインストールされていないシンプルな画面。
しっかりとカスタマイズするまではメンテナンスモードにしておくと安心です。
プラグインで簡単に設定できます。
プラグインとは、WordPressの機能を拡張するためのツールで、WordPressをカスタマイズするためのプログラムとなっています。


ダッシュボードの「プラグイン」にある「新規追加」からキーワードに「maintenance」と入力し、「Maintenance」をインストールして有効化します。

有効化すればその時点からメンテナンスモードになっていると思うので、一度自分のブログのトップページを開いてみましょう。
もしメンテナンスモードになっていなければ、「プラグイン」→「インストール済みプラグイン」の中にある「メンテナンス」の「Settings」をクリック。

上のボタンが「Off」になっていれば「On」にして「Save Changes」をクリックしましょう。
プラグインは入れすぎるとブログが重くなったり、正常に動かなくなることもあります!
そのため、ある程度カスタマイズが終わったら、メンテナンスモードを解除してプラグインは削除しておきましょう。
ブログ設定を変更する
ブログ設定はとても重要なので必ず最初にやっておきましょう。

ダッシュボードにある設定を変更していきます。
一般

まずは、ブログのタイトルやキャッチフレーズについてです。
キャッチフレーズは、空白がいいと書いてあるブログも見かけますが、自分で調べて決めてくださいね!
「WordPress キャッチフレーズ 空白」などでいろいろな意見を見つけることができますよ!
ちなみに私は新しく作ったサイトでは空白にしています。
また、WordPress アドレス(URL)とサイトアドレス(URL)のところが「https」ではなく「http」になっている場合は、別途サーバーで作業が必要です。
Conoha WINGの場合は、「【初心者でもわかる!】WordPress(ワードプレス)でブログを始める手順を簡単に説明!」の記事ですでにSSL化の作業を行っているので、「https」に変更してログインし直すだけでOKです。
サーバーがロリポップの場合は以下の手順を参考にしてみてください。(エックスサーバーの場合は自動で設定されていると思います。)

ロリポップにログインしたら、「セキュリティ」から「 独自SSL証明書導入」をクリック。

下にスクロールすると「独自SSL(無料)」というところがあるので、「SSL保護されていないドメイン」から登録したドメインを選びましょう。
wwwのついたものも合わせて2つにチェックを入れて、「独自SSL(無料)を設定する」をクリックします。

「SSL設定作業中」になれば完了です。

5分ほど作業にかかるので、後でこのページを再読み込みして、「SSLで保護されているドメイン」に表示されていればロリポップでの設定は終了です!

その後WordPressの設定で「一般設定」に戻り、WordPress アドレス(URL)とサイトアドレス(URL)のところを「https」に変更して「変更を保存」をクリックします。
ログイン画面に戻るので、ログインして次の設定に進みましょう。
パーマリンク設定

パーマリンク設定では、ブログの記事に対するURLを決めることができます。
ここでは、「投稿名」を選ぶのがおすすめ!
「投稿名」を選んで、その下のカスタム構造に「%postname%」が入ればOKです!
カスタム構造などで「%category%」は選ばないようにしましょう!
URLにカテゴリーを含んでいると、リライト(ブログの書き直し)してカテゴリーを新しくした時にブログ記事のURLが変わってしまいます!
ブログ上の表示名を変更する
ブログ上の表示名は必ず変更することをおすすめします!
ブログ上の表示名は、初期設定ではユーザー名になっています。
ユーザー名はログインに必要な大切な情報です!
ユーザー名をそのままにしておくことは、ログインに必要な情報を公開しているのと同じです!
WordPressのログインに使う「ユーザー名」と、ブログに表示される「ニックネーム」も一緒に変更しておきましょう!
WordPressのログインに使う「ユーザー名」は半角スペースが使えます。
半角スペースや記号を使うことで、セキュリティ対策にもなるので、ぜひユーザー名には半角スペースや記号を使っておきましょう!

ダッシュボードの「ユーザー」から「プロフィール」をクリックすることでニックネームの変更は可能です。
でも、ユーザー名の変更はプラグインを使う必要があります。

「Username Changer」をインストールして有効化。

「ユーザー」の「プロフィール」からユーザー名の横にある「Change Username」をクリックすればユーザー名を変更できます。
セキュリティのために、半角スペースや記号を使いましょうね!
例えばもとのユーザー名が「surfgirl」だったら、「su- r@f gir-l」みたいな感じの暗号のようにしましょう。
変更したユーザー名はログインに使うので、忘れないようにメモしておいてくださいね!
変更するとログイン画面に戻るので、変更したユーザー名とパスワードを使ってログインし直します。
そして、このあとが大切です!

ニックネームの下にある「ブログ上の表示名」が変えたばっかりの「ユーザー名」になっているかと思います。
このままでは、せっかく暗号みたいにしたユーザー名がばれてしまいます!
「ニックネーム」をわかりやすい名前「YUKO」などに変え、ブログ錠の表示名も必ずニックネームと同じものに変更しましょう!

ユーザー名の変更が終わったら「Username Changer」のプラグインは、無効化してから削除しておきましょう。
テーマをインストールする
テーマはWordPressでブログを作っていく上で大切なもの。
有料テーマと無料テーマがあります。
ブログのデザインを作れるだけじゃなくCSSカスタマイズができない人にも便利な機能があるので、少し高いと感じても、初心者は特に有料テーマがおすすめ!
かわいいボタンや吹き出しも、簡単な操作で作成できちゃうので、初心者でもかなり本格的なブログを作ることができます!
![]()
さらに、ブログをある程度書き続けてからテーマを途中で変更するのはとても大変です!
私は最初から有料テーマを使って、できないことは簡単な操作でできるようになっているテーマがおすすめです!
DIVERは2回から4回まで分割払いもできて、1回あたりの手数料が45円なので、金額で迷っている人も安心の要素だと思います。
ただし、ブログのカスタマイズに凝りすぎてブログ記事がかけないのは本末転倒なので、カスタマイズはほどほどにして記事ができてからまたカスタマイズするようにしましょう!


有料テーマを購入後設定する場合は、「外観」→「テーマ」から「新規追加」→「テーマのアップロード」に進みます。
無料テーマの場合、好きなものを選んで「インストール」に進みましょう。

有料テーマの場合、ZIPファイルを選択してインストールすることができます。
インストール済みプラグインの設定

インストール済みプラグインには3つ入っています。
プラグインは入れすぎると、サイトが重くなったりハッキングやセキュリティに問題が出てくるので危険です。
ですが、便利なプラグインが多いので最低限の範囲で利用していきましょう!
プラグインに関してはこちらの記事で詳しく解説しています。
あわせて読みたい
それでは、インストール済みプラグインを一つずつ説明していきます。
プラグインの設定方法は、上の記事や「プラグイン名 設定」で調べてください!
Akismet Anti-Spam(アンチスパム)
Akismet Anti-Spam(アンチスパム)は、コメントのスパム対策をしてくれるプラグインで、コメント欄をつけている人は利用したいプラグインです!
設定方法はこちらの記事がわかりやすかったです!
fa-star参考記事【スパム対策】Akismetの最新の設定方法を紹介
※2020年2月現在、コメントを全て手動で承認する方法にしているので、このプラグインは私は使っていません。


コメントの手動承認は、「設定」→「ディスカッション」へいき、「コメント表示条件」の「コメントの手動承認を必須にする」にチェックを入れて「変更を保存する」をクリックすれば設定することができます!
Hello Dolly
このプラグインは必要ないものなので削除しましょう。
使用していないプラグインは、入れておくよりは削除しておくほうがいいです!
SiteGuard WP Plugin

SiteGuard WP Pluginが最初から入っていない場合は、「プラグイン」→「新規追加」からインストールし、有効化しましょう。

有効化すると、すぐにログインページのURLが変更になるため、必ず「新しいログインページURL」をクリックし、URLを保存しておきましょう。(ブックマークをしていた場合、ブックマークも新しくし直す)

もしURLの保存を忘れた場合、メールが届いているはずなのでチェックしてみてください。
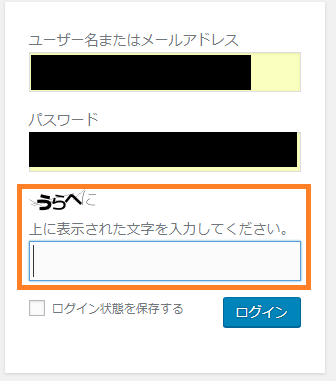
SiteGuard WP Pluginは、WordPressの管理画面のURLを変えて、ログイン時にひらがな認証をしてくれるセキュリティのプラグイン。
(ひらがな認証をすることで、海外からの不正アクセスを防止してくれます)
WordPressのログインに必要なのは以下の3つ。
- WordPressの管理画面URL
- ユーザー名
- パスワード
WordPressの管理画面のURLは通常、「https://ブログURL/wp-login.php」でログインできます。
さらに上で説明したように、ブログ上の表示名を変更していなければユーザー名がわかるので、あとはパスワードさえわかれば誰でもログインできる状態ということになります。
すごい危険ですよね!
SiteGuard WP Pluginを有効化して設定していれば、管理画面へのログインURLが変更され、さらにひらがな認証もでるため安心!

ログインしたらメールがくるようになっているので、ぜひ有効化しておきたいプラグインです。
有効化したあとの設定方法については以下の記事がわかりやすかったです!
fa-star参考記事【セキュリティ対策】WordPress「SiteGuard WP Plugin」の使い方を徹底開設
プラグインをインストールする時に気をつけること
プラグインは、便利な機能が追加できるので初心者は特にプラグインをたくさんいれたくなります。
私もブログをはじめたばっかりのときはそうでした。
でも、プラグインをたくさん入れすぎるとブログが重くなって読み込みに時間がかかるのでおすすめしません!
さらに危ないのが、プラグイン同士の相性が悪くてあるプラグインを入れたら画面が真っ白になることも起こり得ます。
プラグインをインストールする時に気をつけることは、以下の3つ。
- 本当に必要かどうかネットで調べる
- 新しいプラグインをインストールする時はブログのバックアップを取っておく
- プラグインをインストールする時はひとつずつインストール→有効化する
初心者の場合は、特にネットで検索して、利用方法やプラグインを使わずにできる方法などを調べてから利用するようにしてください!
ここまで設定できたらメンテナンスモードは解除しても大丈夫!
プラグインの新規追加
私はCSSなどの知識はないのでプラグインに頼りがちです。。
私がこれまでブログを運営してきて調べて使っている便利なプラグインはこちらの記事で紹介しています。
あわせて読みたい
プラグインについては事前にネットで調べてインストールしてくださいね!
上の記事で説明しているプラグイン「XML Sitemap & Google News」だけは、この後に説明するサーチコンソールの登録がすんでから設定する箇所があるので、後でインストールしましょう。
メニューの設定
上の記事で紹介しているプラグインをすべてインストールして有効化や設定をすると、お問い合わせとサイトマップの固定ページがメニューバーに出てくると思います。
固定ページはメニューに表示させないように設定しましょう。
(お問い合わせはメニューに必要な人もいるかもしれませんが、サイトマップは不要です。)

ダッシュボードの「外観」から「メニュー」をクリック。


メインメニューなどの名前をつけて、「ヘッダー用メニュー」「スマートフォン用メニュー」にチェックして、固定ページからホームをメニューに追加し、メニューを保存をクリック。
これでメニューバーがすっきりします。
あとは、記事を書いたときに追加したいものがあれば追加していってください。
ここで、フッター用メニューも作成しておくと便利!
プライバシーポリシーの設定
ワードプレスをインストールすると、最初から固定ページにプライバシーポリシーのページが用意されていますが、コピペOKのページから自分の必要な項目をコピペして設定しましょう。(コピペ時にしっかり内容は確認しましょう。)
fa-star参考記事【雛形あり】ブログ向けプライバシーポリシーの作り方を解説
プライバシーポリシーは、固定ページで作成して、フッターにリンクをつけておきましょう。
Googleアナリティクスやアドセンス、Amazonアソシエイトはプライバシーポリシーに表記が必要なので、アドセンスとAmazonアソシエイトは広告を載せ始めた時に追加しましょう!
Googleアナリティクスの登録
Googleアナリティクスは、Googleが無料で提供してくれている解析ツール!
無料とは思えないほどの機能がたくさんあります!
サイトの訪問者がどれくらいいるのか、どのページがどれくらい読まれているのかなどがわかります。
ブログをはじめたばかりなら、アナリティクスはまだ見る必要はありませんが、この登録・設定をしていなければ今後見たいと思った時にデータがない状態になってしまうので、設定だけは必ずやっておきましょう!
設定方法については、こちらの記事がわかりやすく説明されています。
fa-star参考記事【2022年1月更新】グーグルアナリティクスの設置・初期設定方法!【最新】
この記事にも書いてありますが、設定は有料テーマなら簡単にできるようになっているので、初心者はやはり有料テーマを使う方が設定も簡単です!
![]()
あわせて読みたい
サーチコンソールの登録
サーチコンソールもGoogleのサービスですが、どんなキーワードで検索されているのかや、書いたブログ記事を検索エンジンに早く表示する機能、自分のブログにエラーが起きてないかを管理できます。
さらに、アナリティクスと連携させることで、アナリティクスから検索ワードを見ることもできるようになります!
初心者のうちは意味が分からないかもしれませんが、ここも最初のうちに登録しておきましょう!
設定方法はこちらがわかりやすくておすすめ!
fa-star参考記事初心者向け!サーチコンソールの設置・初期設定方法!
![]()
プラグイン「XML Sitemaps」で、サーチコンソールにサイトマップを送信する作業もあるので、一緒にやっておきましょう!
ゆかブログさんのこちらがわかりやすかったです!
fa-star参考記事プラグイン【XML Sitemaps】の導入・設定方法を徹底解説!!
2022年4月8日現在、こちらのプラグインが停止されているようです。
サイトマップを作ってくれるプラグイン「XML Sitemaps」が全然更新されていないことに気がついて、私は最近別のプラグインに乗り換えています
「XML Sitemap & Google News」
インストール数と最終更新をみて決めました
今のところ何も問題なし
設定も便利です
参考にしてください pic.twitter.com/JFg4dW3wBn— ワープレ / YOAKE WEB (@warpressblog) April 8, 2022
こちらのツイートだと「XML Sitemap & Google News」を使っている方がいるようなので、私もそちらを試してみました。
こちらの記事を参考にしました。
fa-star参考記事XML Sitemap & Google News ~シンプルでわかりやすいXMLサイトマップ作成プラグインでSEOを有利にする!
Googleアナリティクスとサーチコンソールを連携させる
まだまだ作業はありますが、ここもやっておきましょう!

まずは、Googleアナリティクスを開いて、「集客」→「Search Console」にある「ランディングページ」をクリック。

「Search Consoleのデータ共有を設定」をクリック。

下にスクロールして「Search Consoleを調整」をクリック。


「追加」をクリックすると登録しているブログのURLが選べるので、「https://~」のURLを選んで「保存」をクリックしましょう。

関連付けの追加で「OK」をクリックすれば連携完了です!
不要なテーマを削除する
プラグインと同様に、テーマもセキュリティ面からハッキングされる可能性もあるので、使わないテーマは削除しておくほうが安心。

「外観」→「テーマ」に進み、不要なテーマの「テーマの詳細」をクリック。


右下に「削除」があるので、「削除」→「OK」に進みましょう。
メタ情報の削除
サイドバーには、メタ情報というのがあって、簡単にログインページに移動できるリンクがあります。
プラグイン「SiteGuard WP Plugin」でログインURLを変更していれば問題ないですが、不要なので削除しておくのがおすすめ!

ダッシュボードの「外観」から「ウィジェット」に進みます。


サイドバーウィジェットにある「メタ情報」から「削除」しておきましょう。
ブログは書き始めるまでが大変!

無料ブログの場合、ここまで設定に時間をかけることなく、すぐにブログを書き始めることができます。
でも、有料ブログの場合は、自分の家を持つのと同じでさまざまな準備が必要になります。
ブログで稼いでいくために、ひとつひとつクリアしてブログを書く段階まで持っていきましょう!
ブログの初期設定が終わったらいよいよブログを書き始めましょう!
あわせて読みたい