こんにちは、YUKOです。
WordPressのテーマをDiverに変えました!

私がブログを始めたころは、無料ブログからはじめましたが、ブログで収入を得ることを本格的に考えるようになり、WordPressでブログをはじめるようになりました。
WordPressをはじめたころは、WordPressについても全然わからないし、ブログのデザインをかわいく変えていくこともぜんぜんわからない、という状態でした。
そんな私でも、デザインを作る知識がなくてもブログを作ってこれたのは間違いなく有料テーマを使ったおかげです!
そして今回、有料テーマをDiverに変えて、前よりもさらに簡単にブログのデザインを変更できるようになりました!
使っているうちに、メリットやデメリットがいろいろと見つかりました!
デメリットを見ても総合的にかなりおすすめできるテーマなので、有料テーマのDiverについてご紹介していきます!
WordPressのテーマは無料や有料のものがたくさんある
WordPressでブログをするにあたって、テーマを最初に決めます。
テーマは、お店で言うと外観のようなもので、ブログの見た目を左右する大切なものです!
ブログの見た目をデザインするためには、本来CSSの知識が必要になってきます。
でも、有料テーマを購入することで、CSSの知識がなくてもクリック一つで簡単にブログをデザインできる機能がたくさんついています!
テーマによって機能や作れるデザインに違いがあり、自分の好みなどによってどのテーマがいいのか選ぶことができます。
もちろん無料テーマでもブログを始めることはできるけど、無料テーマだと簡単にデザインできる機能がついていないものも多く、自分のやりたいことが簡単にできない場合も多いです。
私はWordPressでブログを始めた一番最初から有料テーマを使っていましたが、初心者こそ簡単にブログのデザインができる有料テーマを購入してブログをはじめることをおすすめします!
![]()
Diverの料金
Diverのテーマはとてもおすすめなのですが、17,980円(税込)とほかのテーマに比べてちょっと高い値段が設定されています。
有名な有料テーマと比較しても高いです。
2020年2月現在、10,000ダウンロード記念として5,000円引きの12,980円(税込)となっています!
| テーマ | 料金 | 複数サイト利用 |
| Diver | 17,980円 | 〇 |
| JIN | 14,800円 | 〇 |
| STORK | 10,800円 | × |
| SANGO | 10,800円 | 〇 |
| THE THOR | 16,280円 | 〇 |
| ACTION(AFFINGER6) | 14,800円 | 〇 |
私Diverを使う前はWING(AFFINGER5)の前身であるAFFINGER4を使っていました。
でもWING(AFFINGER5)が販売開始されてからAFFINGER4はもうアップデートされないことが決まって、それからかなり長いことテーマを変えるか変えないか迷ってました。
そして今回Diverを購入するときに迷っていたテーマが「STORK(ストーク)」と「JIN(ジン)」と「THE THOR(ザ・トール)」。
でも、ストークは1回の購入で1サイトにしか使えません。
私は2つのブログを持っていて両方変更したかったので、この時点でストークは却下しました。
そしてJINは、使っている人が多すぎるのが理由でやめました。
もちろんカスタマイズすればいろいろ変更できると思うけど、「あ、このブログJINだな」って見てすぐわかってみんなと同じになりそうなのが嫌でした。
ザ・トールは最後までDiverと迷ったテーマだったのですが、デザインがAFFINGERにも似てる印象だったのと、最初から選べるデフォルトのボタンがあまりかわいくなかったんですよね。。
そしてDiverは、使っている人も増えているとは思うけど、他の有名テーマに比べるとまだ少ない印象です。
それに加えて、メリットが多かったのも購入の決め手でした!
Diverは女性でもかわいいブログにしやすいです!
Diverのメリット
- 入力補助の機能が充実している
- トップページにスライダーを付けられる
- Googleアナリティクスやアドセンスの設定が簡単
- 一度購入したらバージョンアップが無料
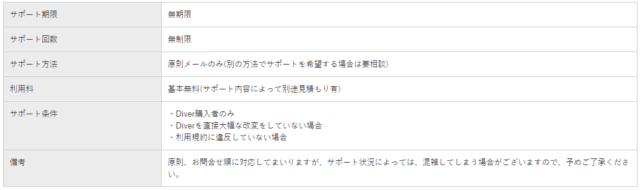
- 無期限でサポートがついている
- アフィリエイトリンクがショートコードで管理できる
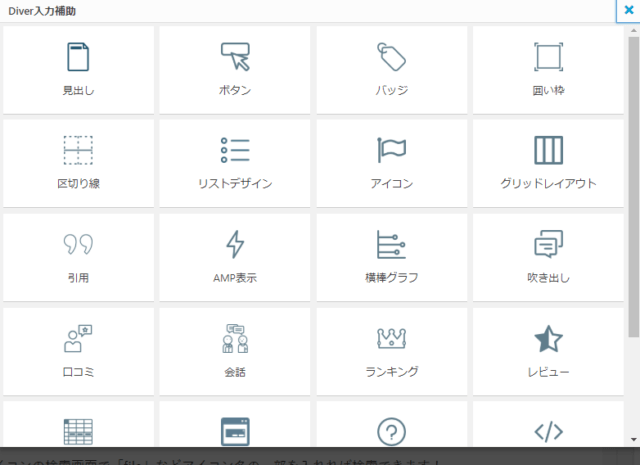
入力補助の機能が充実している

入力補助というのは、本来HTMLなどの知識がないとできない文字の装飾などをクリックだけで簡単に作れる機能です!
![]()
↑この会話のデザインも簡単に作ることができます!
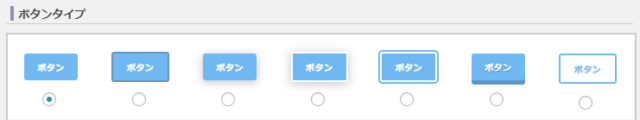
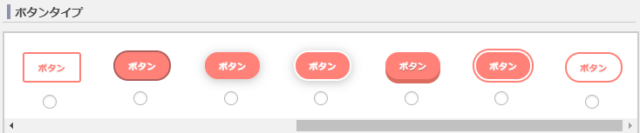
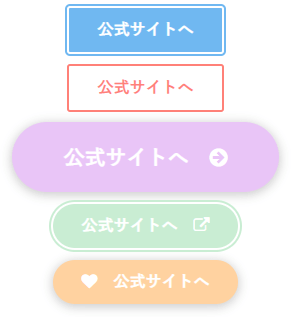
そして気に入ったのがボタンのデザイン!


![]()

どれも色とデザインを選ぶだけで簡単に作れます!
色はカスタムできるので、自分の好きな色にできますよ!
上のデザインは私の好みの色だけで作ったけど、もっとカッコいい色とか黒とかももちろん作れるので男性にもおすすめ!
別の記事で入力補助をすべてご紹介しています!
あわせて読みたい
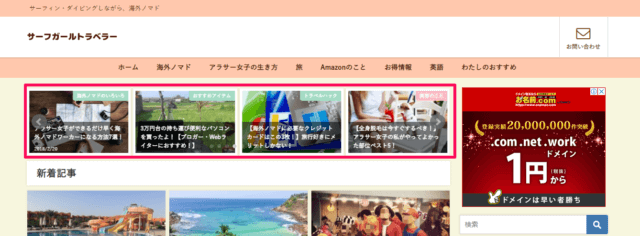
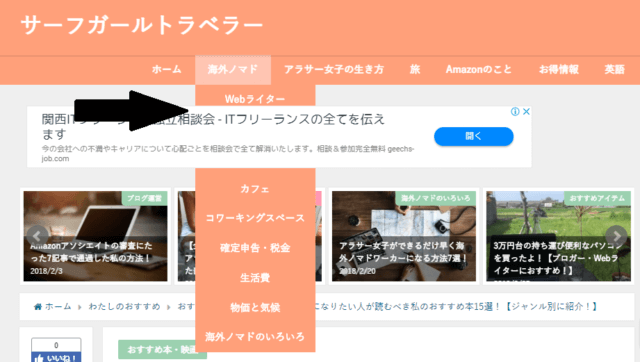
トップページにスライダーを付けられる

スライダーというのは、この赤枠の部分!
スライドするおすすめ記事一覧を表示できます!
Googleアナリティクスやアドセンスの設定が簡単
Googleアナリティクスやアドセンスなどは、本来「headに要素を追加」して設定するんですけど、この設定が初心者だと難しいです。。
私もはじめは全然わからなかったし、この設定を間違えるとブログが表示されなくなったりというリスクも!
でもDiverなら、「ここにこの部分をコピペしてください!」というのがわかりやすく書いてあるので、とてもわかりやすいです!
一度購入したらバージョンアップが無料
一度購入したらバージョンアップが無料でできるのも魅力!
でも、私は過去にAFFINGER4を使っていたらAFFINGER5がでてアップデートがなくなった経験もあります。
今後どうなるかはわからないけど、今の時点ではバージョンアップは無料ということになっています。
無期限でサポートがついている

なんと、購入してから無期限でメールでのサポートがついています!
初心者の場合はほんとにわからなくて不安なこともあるかと思いますが、無期限・無制限でサポートができるのはすごいです!

私はテーマを変更してアドセンスを設定したら、メニューがアドセンス広告の下に入り込んでしまうという状況になってしまいました。
これを開発者の高木さんへメールで質問したら、たったの30分で返事をくださいました!
しかも、当たり前かもしれないけど解決方法も的確で、カスタマイズの「追加CSS」にこのコードを貼り付けてください、ということでメール内にコードを記載してくれていました!
一瞬で解決してびっくりしました!
ちなみにコードがこちら。
ins.adsbygoogle {
z-index: 1;
}同じ状況になってしまった人は、カスタマイズの「追加CSS」に貼り付けてみてください。
アフィリエイトリンクがショートコードで管理できる
これは、ブログでアフィリエイトをする人には本当に便利な機能です!

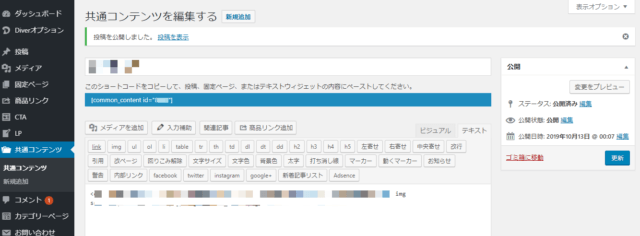
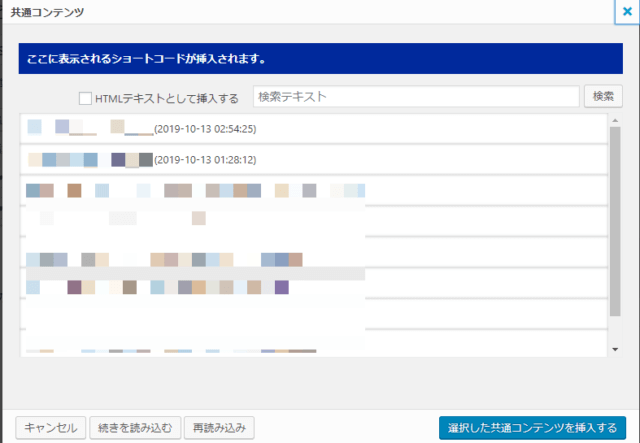
ダッシュボードにある共通コンテンツから新規追加でアフィリエイトリンクを登録すれば、ショートコードで管理できます!

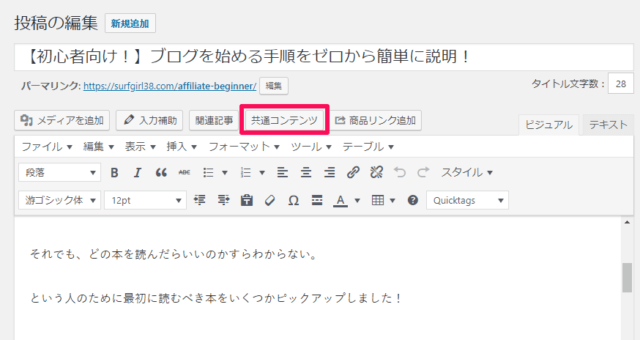
ブログの執筆画面にある「共通コンテンツ」から簡単に挿入できるんです!

タイトルをわかりやすくつけておけば検索で探せます。
便利なのが、アフィリエイトの終了などでリンクを貼り替えをするときに「共通コンテンツ」内で編集すれば、ショートコードなのでそのショートコードを使っているすべての記事が一瞬で変更されます!
![]()
もちろんアフィリエイトコードだけではなく、決まった文章とかよく使うものを登録することができます!
Diverのデメリット
- 料金が高い
- ビジュアルエディターからテキストエディターに切り替えたときにカーソルがついてこない
- 有名テーマに比べて参考にできるブログが少ない
- 「リストデザイン」の作成がちょっと面倒
料金が高い
Diverの料金は17,980円です。
ほかの有名テーマは10,000円から15,000円ほどで販売しているテーマが多いことを考えると、料金だけで見れば高いです。。
でも、複数サイトで利用できて、私はもう一つのブログも変更する予定です。
ストークだと1サイトしか使えなくて10,800円ということを考えると割安に感じられると思います!

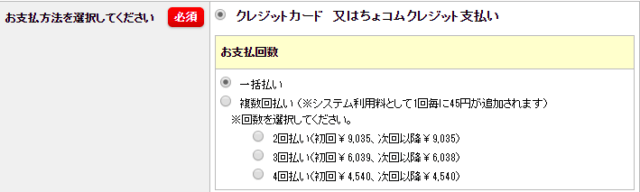
さらに、Diverを複数回払いで購入する場合、システム利用料がかなり安いです!
一括払いのほかに2回払いから4回払いまで選べて、分割払いの手数料は1回あたりたったの45円でした!!
たとえば2回払いにするとテーマ料金17,980円に分割払い手数料45円が2回分で18,070円。
1回あたりの支払いは9,035円です!
3回払いだと合計金額は18,115円で1回の支払いは6,038円(初回は6,039円)です!
分割払い、ローンという言葉に抵抗がある人でも、この手数料の安さなら気にならないのではないでしょうか?
ビジュアルエディターからテキストエディターに切り替えたときにカーソルがついてこない
AFFINGER4を使っていた時はビジュアルエディターからテキストエディターに切り替えたときにカーソルがついてきてたんですよね。
文字を選択したままテキストエディタ-に切り替えても、文字は選択されたままその場所が表示されるのでかなり便利でした!
でも、Diverは切り替えると全然違う場所が表示されていて、あれ、さっき見てたのどこだったっけ、という感じになってしまいます。
私は対策として、切り替えるところの文章をコピーしてエディターを切り替えた後「ctrl+F」で検索して見つけてます。
![]()
有名テーマに比べて参考にできるブログが少ない
有名なテーマだと、何かわからないことがあった時に、「悩み+テーマ名」で検索すればたいてい解決策が見つかります。
Diverの場合もそういった悩み解決ブログを書いている人はいるしメールサポートもついているので、悩み解決は問題がないと思います。
気になるのはデザインの参考にできるブログが少ないこと。
Diverの悩み解決をしているブログはほとんどがアフィリエイトサイトが多く、デザインがシンプルすぎて女性が参考にできるかわいいデザインはほぼ見かけません!
人と同じや真似するのは嫌だとはいえ、ほかの人のブログを見て「こういうデザインにもできるんだ!」というサンプルのようなサイトは見たいもの。
Diverはデモサイトがあるんですが、サンプルサイトは公開されていません。

購入ページに少しのっているだけです。
THE THOR(ザ・トール)やJINにはデザイン着せ替え機能があって、いくつかあるデモサイトのデザインをコピーすることができます!
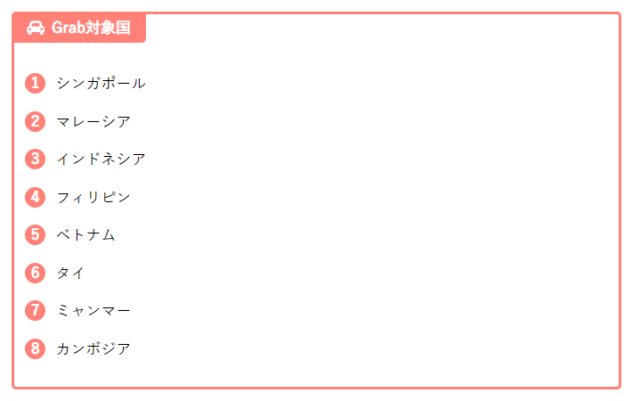
「リストデザイン」の作成がちょっと面倒
入力補助の「リストデザイン」は作成にちょっと時間がかかって、ブログを始めたばかりの初心者だとちょっと難しいと思ってしまう部分かも!
![]()

私は前のテーマのときから、こういうボックスとリストを組み合わせて使うことが好きでした!
でもDiverは、入力補助の「囲い枠」と「リストデザイン」を一緒に使うのがちょっと大変!
![]()
囲い枠を作ったあとにリストデザインを作るのがおすすめです!
Diverは初心者にこそおすすめ!
Diverは、デメリットもありつつもとても気に入ったテーマで、これからも使い続けていくつもりです!
初心者には難しいと思う部分もあったけど、簡単にクリックでデザインが作れる入力補助もあるので、初心者にこそおすすめです!
最初はわかる機能だけ使ってみて、WordPressに慣れたころにもう一度Diverのデモサイトを見返してどんな機能があるかチェックしてみるともっと使えるようになると思います!
初めてのWordPressブログでも、かわいいデザインでブログができます!