こんにちは、YUKOです。
最近WordPressのブログテーマをDiverに変えました!
しばらく使ってみて、感覚で使える部分が多いからほんとに初心者にいいなって思ってます!

ブログのテーマって無料のものや有料のものなどいろいろあるけど、私は初心者の時から有料のテーマを使ってました!
理由は、ブログのカスタマイズについて全く知識がなかったから。
![]()
それでも有料テーマを使えば、本来知識が必要なカスタマイズも簡単にできたりします!
上の会話の吹き出しもそう!
ほんとだったらいろんなコードを書いて作るものです。
Diverなら、「入力補助」を使えば簡単に作ることができます!
もし、ブログ初心者で有料テーマが高いからと購入をためらっている人は、ぜひこれから紹介するDiverの入力補助を全部見てみてください!
無料テーマなら簡単にできないことが、簡単にできるようになりますよ!
![]()
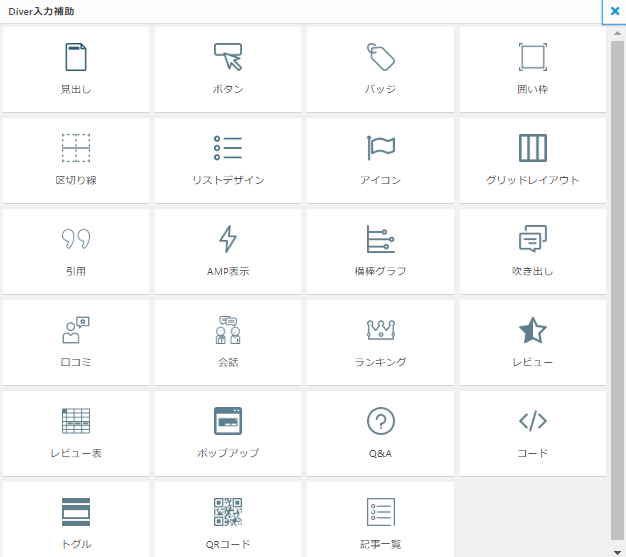
Diverの入力補助は全部で23個もあります!

全てご紹介するので、テーマ選びの参考にしてみてくださいね!
もし今後アップデートで増えたらまた追加していきます。
Diverの入力補助23個全部紹介!
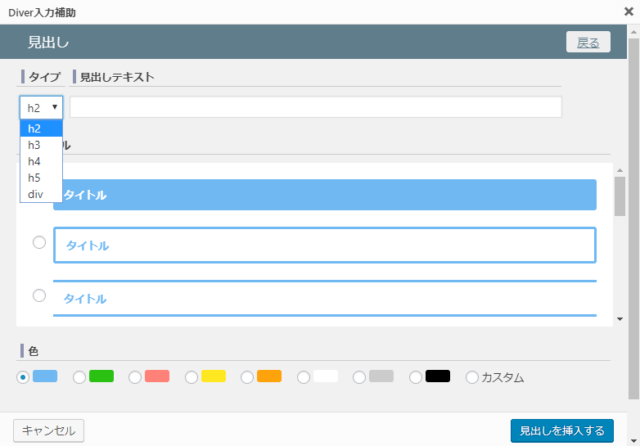
入力補助1:見出し

見出しはブログを見やすく、わかりやすく書くためには必須!
Diverなら、簡単に見出しを作ることができます!
見出しは小さい数字から順番に使うのが基本ですが、Diverの入力補助では、h2~5と合わせてdivも利用できます。
divを使えば、見出しじゃないけど、このデザインを使いたい!というときに使えます!
全部で11種類の見出しが作れます。
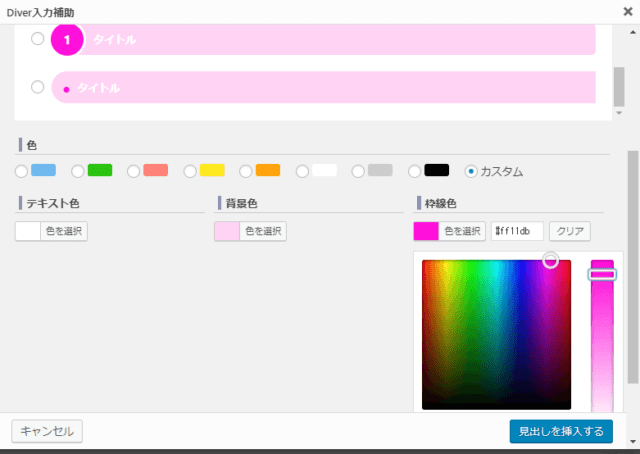
見出し9と10の先頭にある数字は自由に変更できます!

色はデフォルトの8色のほかにカスタムができるので、簡単に好きな色の見出しが作れます!
簡単に見出しが作れるので、「この記事だけ見出しのデザインや色を変えたい!」ということもできます!

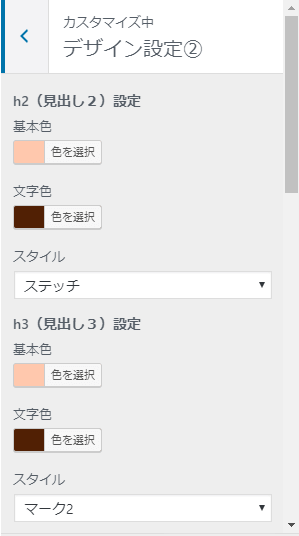
いつも使う見出しは、「外観」→「カスタマイズ」→「デザイン設定②」で設定しておけば、毎回選ぶ必要はありません!
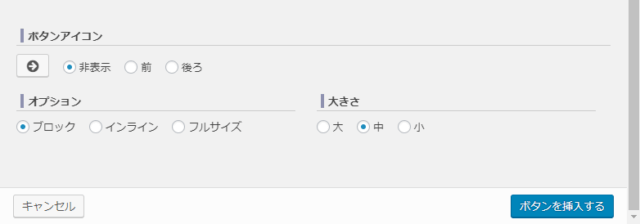
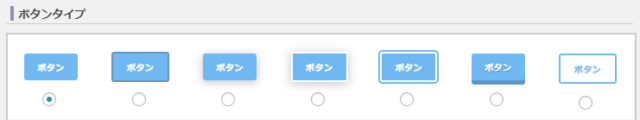
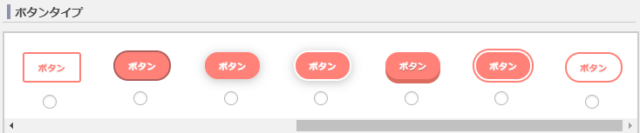
入力補助2:ボタン


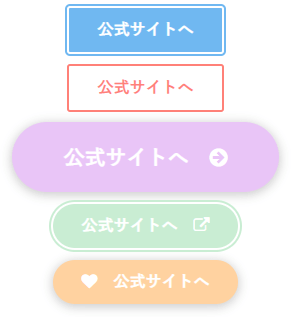
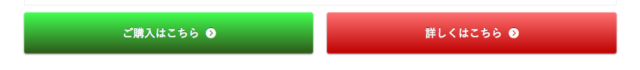
URLとテキストを入れるだけで簡単にボタンを作れます!
こんなボタンです。


好きなデザインと色を選べるので、自分のブログに合った色のボタンを作ることができます!

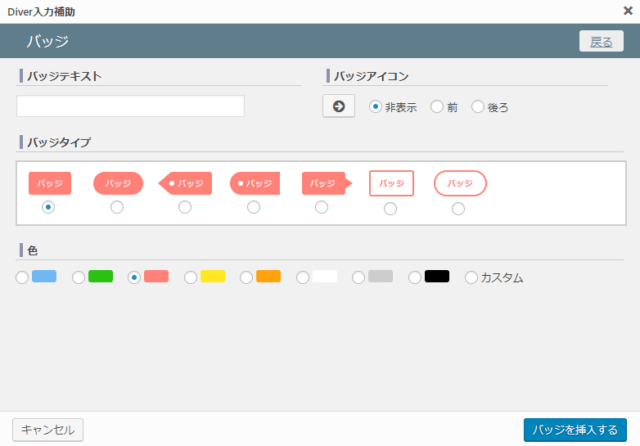
入力補助3:バッジ

バッジは7種類作ることができます!
バッジ
fa-smile-oバッジ
バッジfa-dribbble
fa-twitterTwitter
アイコンをつけることもできます!

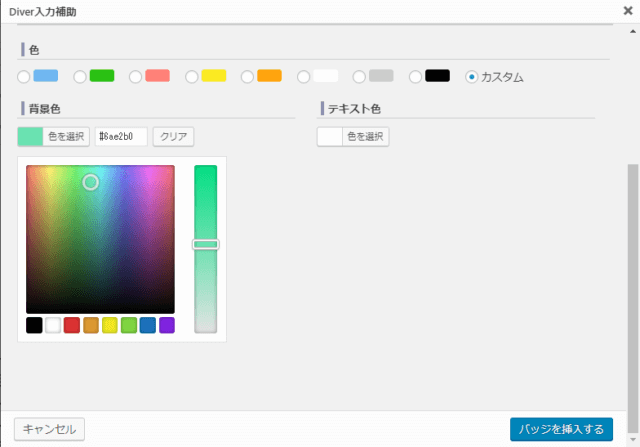
バッジの色や文字の色はカスタムできます!
毎回同じ色を使いたい場合は、カラーコード(#から始まる6ケタ)をコピーしておいたり、「Diverオプション」→「入力補助設定」のバッジのところで初期設定色に登録しておくと便利!
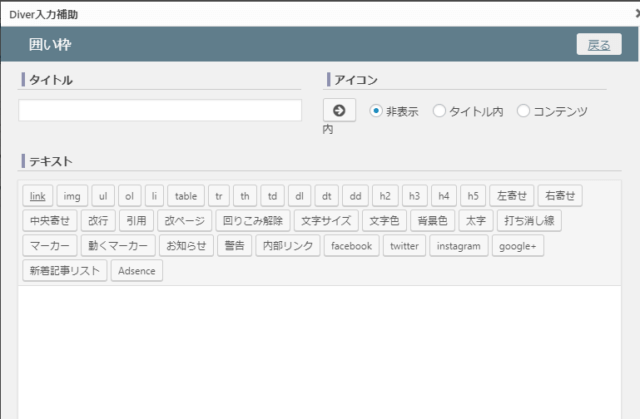
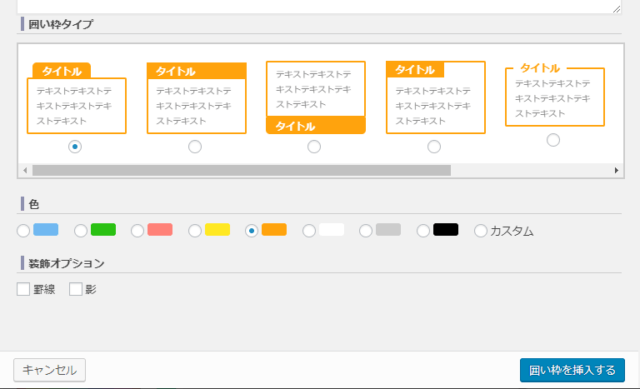
入力補助4:囲い枠


囲い枠は7種類のデザインがあります!
囲い枠2
文字を入力
文字を入力
タイトルのあるもの、ないものがあったり、囲い枠でもアイコンが使えます!
罫線を入れたり影を付けることもワンクリック!
最後の紫の囲い枠は、罫線と影を付けています!
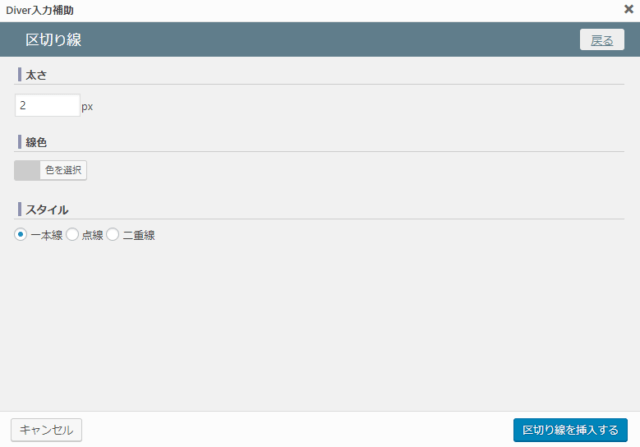
入力補助5:区切り線

区切り線は、3種類のスタイルに、太さと色を自由に選べます!
こんな感じで、いろんな線を簡単に作れます!
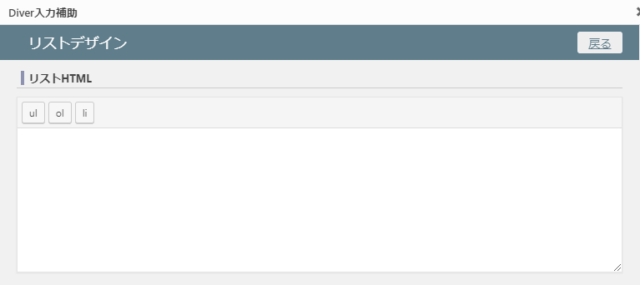
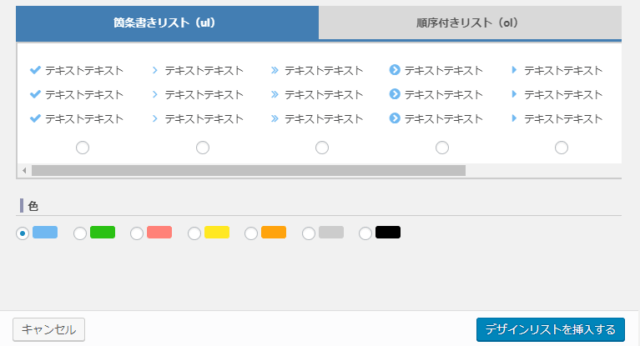
入力補助6:リストデザイン


リストデザインは、箇条書きリストと順序付きリストがあります。
- あいうえお
- かきくけこ
- さしすせそ
- あいうえお
- かきくけこ
- さしすせそ
- あいうえお
- かきくけこ
- さしすせそ
- あいうえお
- かきくけこ
- さしすせそ
こんな感じで作れます!
HTMLの知識がないと、ここは少し難しく感じるかも。。
- あいうえお
- かきくけこ
- さしすせそ
fa-arrow-circle-upこんな感じで「囲い枠」と「リストデザイン」を組み合わせることもできます!
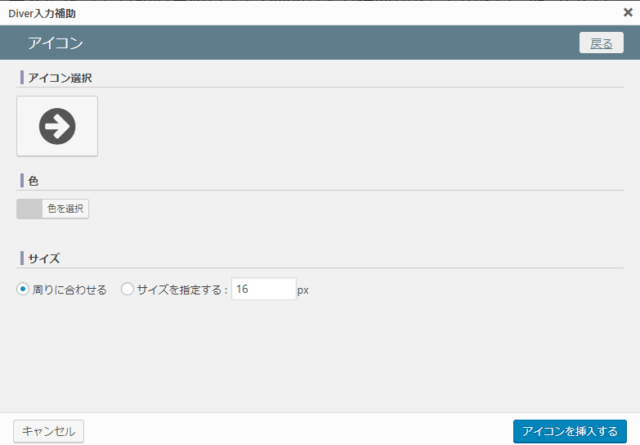
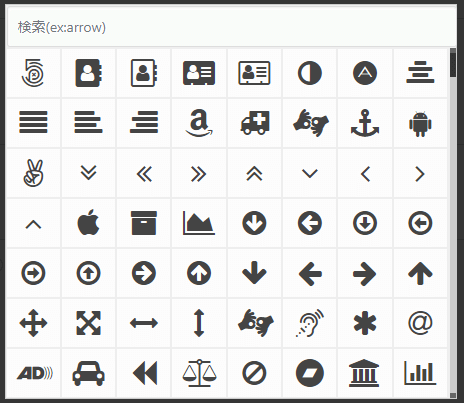
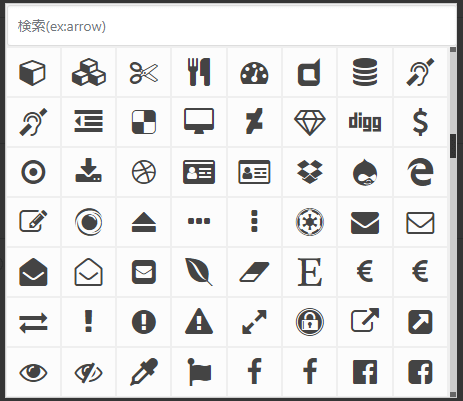
入力補助7:アイコン

アイコンは、文章中に絵文字のように使うことができます。


たくさんあるアイコンから選べます!
fa-instagram@yuko_tblife
こんな風に使えます!
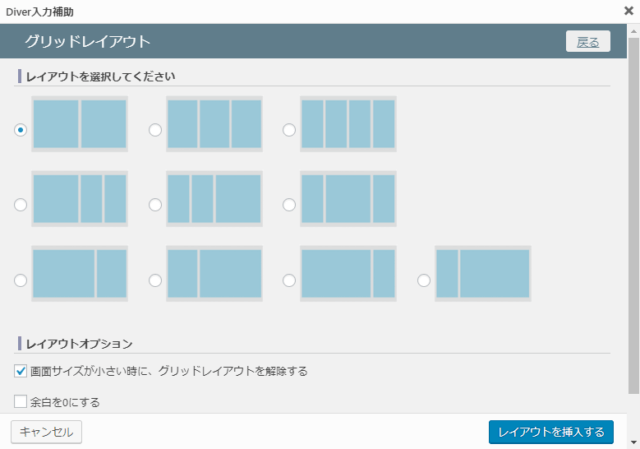
入力補助8:グリッドレイアウト

グリッドレイアウトは、画面を分割して使える機能!

画面が小さいとき(スマホなど)は、レイアウトオプションでグリッドレイアウトを解除することもできます。
これは2分割なので、そのままスマホでも2分割で表示するようにチェックを外してます。



これは3分割で写真を横に3枚並べてます。
小さい画面ではグリッドレイアウトを解除するようにしてるので、スマホで見ると縦に3枚画像が並んでます。
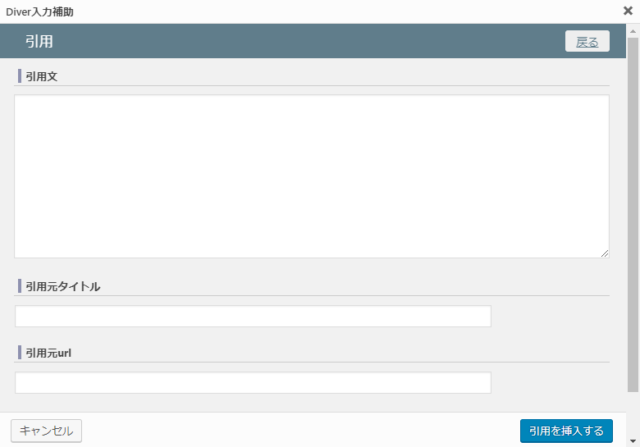
入力補助9:引用

引用は、他のサイトなどから内容を引用するときに使います。
引用文と引用元タイトル、引用元URLをコピペするだけで簡単に引用ボックスが作れます!
私はWordPressでブログを始めた一番最初から有料テーマを使っていましたが、初心者こそ簡単にブログのデザインができる有料テーマを購入してブログをはじめることをおすすめします!
そして、DIVERは初心者にもとてもおすすめな有料テーマとなっています。
これは、私のブログの記事で作りましたが、こんな風に表示されます!
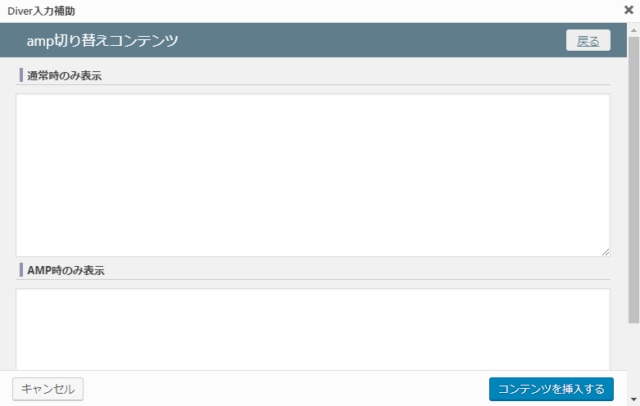
入力補助10:AMP表示

AMPとは、Accelerated Mobile Pagesの略で、スマホでサイトを見た時に早く表示する仕組みです。

Diverでは、1記事事にAMPの有効化を設定できます。
そして、入力補助では、通常表示とAMP表示で切り替えすることができます。
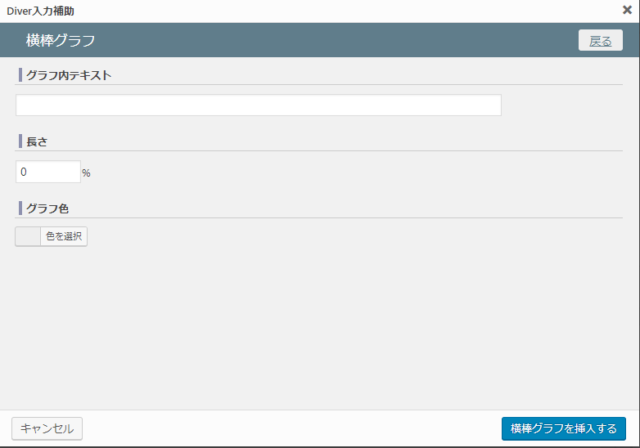
入力補助11:横棒グラフ

横棒グラフを作れます。
1つずつ作っていく感じです。
長さを%で指定して、ランキングや投票をグラフで表すことができます。
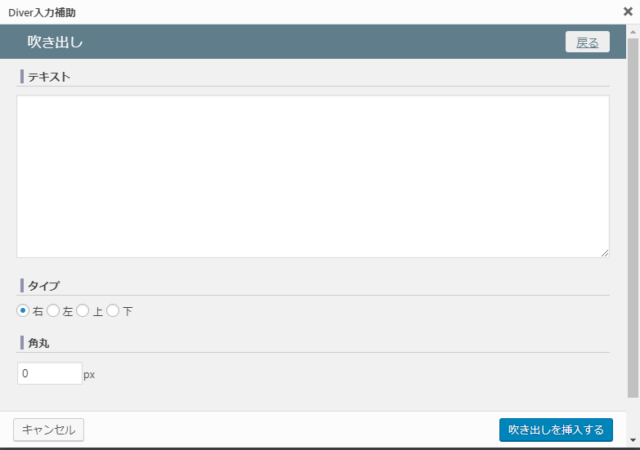
入力補助12:吹き出し

吹き出しは、向きや角の形を選べます。
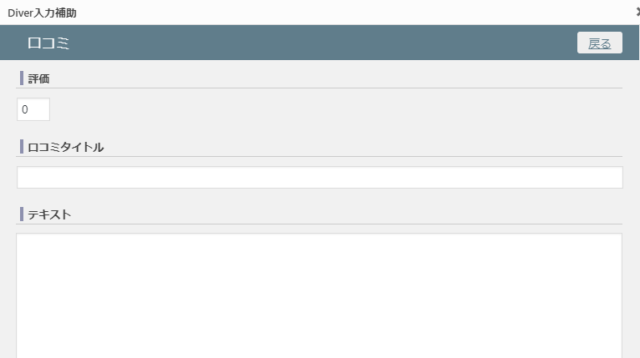
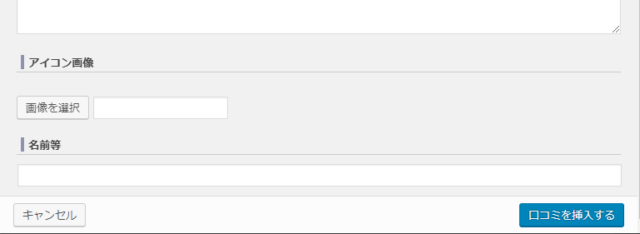
入力補助13:口コミ


口コミを画像付きで簡単に作ることができます!

口コミタイトル
星は5段階で、小数点も使えます。
こんな感じの口コミが簡単にできます!

Diverの口コミ
Diverのサイトにあった利用者の声を使って口コミを作ってみるとこんな感じ!
![]()
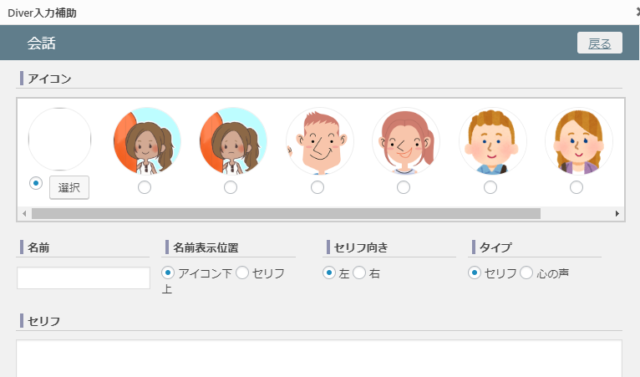
入力補助14:会話


![]()

![]()
セリフだけじゃなくて、心の声の会話も作れるよ。
ダッシュボードの「Diverオプション」→「入力補助設定」でよく使う画像を登録しておけるので、頻繁に使う画像はアイコンに登録しておきましょう!
私はかなり頻繁に会話を使うので、自分の会話パターンのHTMLをAddQuicktagに登録して一発で出せるようにしてます!
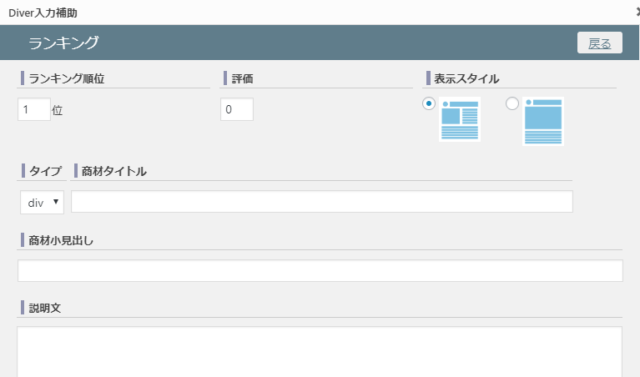
入力補助15:ランキング




・販売経路:infotop
・SEO:初期設定ファイルにて案内
・子テーマ:子テーマ付き
・サポート:永久無料
・バージョンアップ:永久無料
こんなランキングが簡単に作れます!

デフォルトのボタンの色はこんな感じだけど、色はカスタマイズできるので、自分のブログに合わせた色も作れるのが魅力!
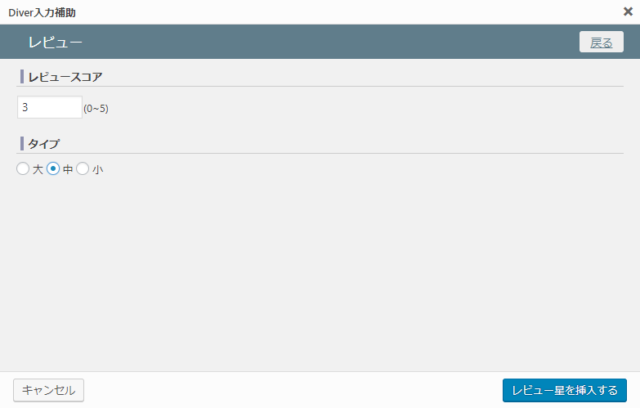
入力補助16:レビュー

レビューは、星の表示ができる機能!
ランキングではなく、簡単に評価を表示したいときにおすすめ!
大中小の3つのサイズのレビューを表示できます!
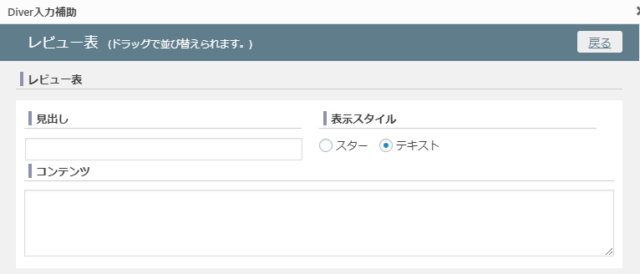
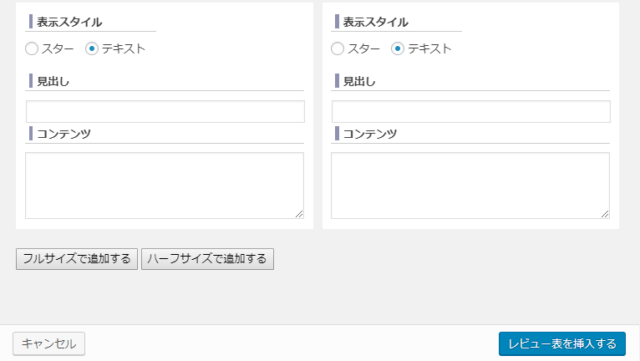
入力補助17:レビュー表


レビュー表は、レビューを表で表示できる機能で、表を簡単に増やすことができます。
フルサイズとハーフサイズがあって、追加した後にドラッグで順番の入れ替えもできます!
| フルサイズの見出し |
|
||
|---|---|---|---|
| ハーフサイズの見出し | 表示はスターかテキストが選択できます。テキストはこんな感じで表示されます。 | ハーフサイズの見出し2 |
|
レビュー表も簡単に作れるので、便利です!
fa-warningスマホだとフルサイズもハーフサイズも同じ大きさで、1列に表示されます!
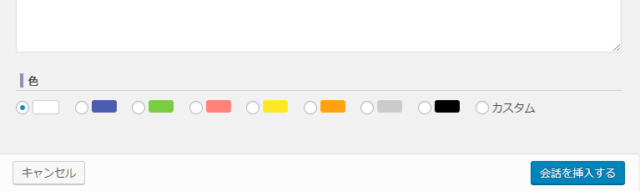
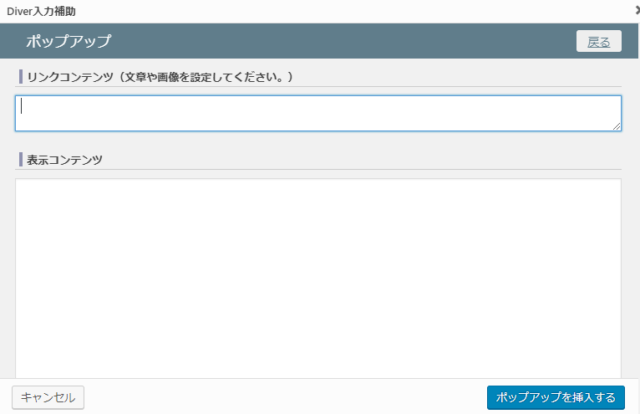
入力補助18:ポップアップ

ポップアップは、拡大表示ができる機能です。
リンクコンテンツに元から表示されている文章や画像を入れます。
そして、表示コンテンツに拡大したい文章や画像を入れましょう。
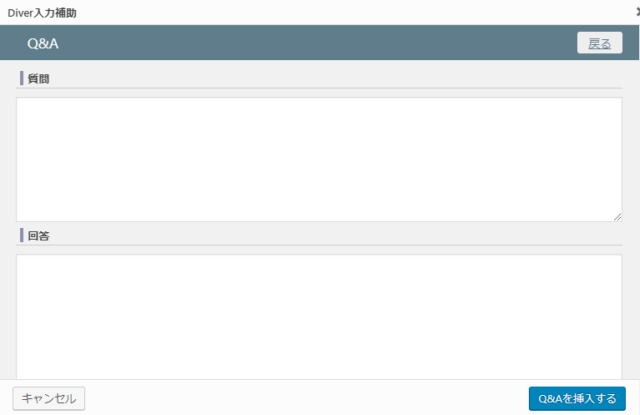
入力補助19:Q&A

質問と回答を入力するだけでQ&Aを簡単に作れます。
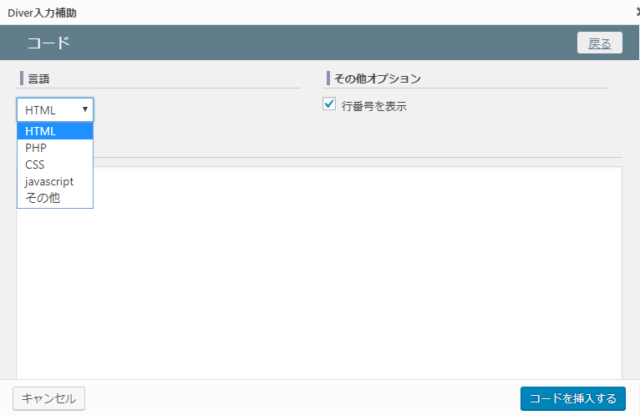
入力補助20:コード

コードは、例えばカスタマイズの解説などでよく使っている人を見ませんか?
h1 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}こんなコードの表が簡単に挿入できます。
このコードは、自分でコピペして使えるというこちらのサイトにあったコードです。
fa-star参照CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
ちなみに、コードの言語のところにあるHTMLやPHPなどは私は全くわかりません。
この言語がわからない私のような人は、この入力補助は使わないようにしましょう!
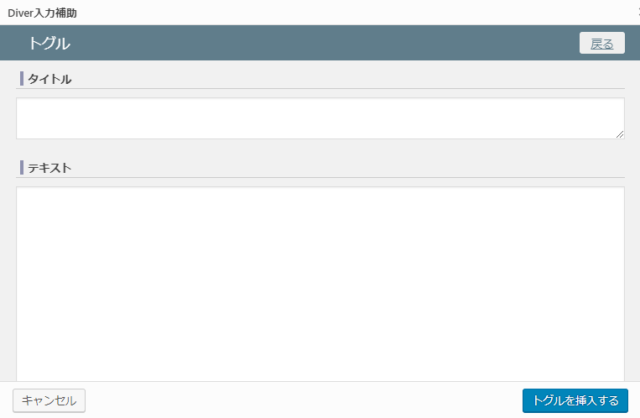
入力補助21:トグル

トグルとは、クリックでコンテンツを表示したり隠したりできる機能です。
タイトルに表示しておく文章、テキストに非表示にしておく文章を入力します。
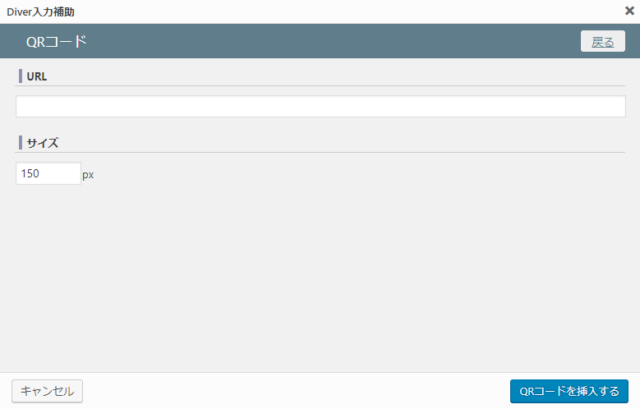
入力補助22:QRコード

QRコードも簡単に作れます!
![]()
入力補助23:記事一覧


カテゴリーとランキングで記事一覧を作ることができます。
記事がありません。
これは、シンプルスタイルで、「トラベルハック」のカテゴリーを表示しています。
簡単にカスタマイズできるDiverの入力補助はすごく便利!
簡単にカスタマイズできるDiverの入力補助をすべてご紹介しました!
入力補助を使うことで、本来ならコードなど知識がないとできないこともクリックだけ簡単にできるようになります!
初心者ブロガーの場合、こういったデザインを知識なしで使えるだけで、ブログを好きなようにカスタマイズすることができます!
ブログを始めたばかりの初心者にこそおすすめしたいおすすめのWordPressテーマです!
ぜひ利用してみてください!
あわせて読みたい















