こんにちは、YUKOです。
先日、今さらですがこのブログの全てのページをSSL化する常時SSL化をやっと終わらせました!

SSL化はやっておいたほうがいいけど、初心者はまだSSL化を知らない人もいるかもしれません。
この記事は、ネットの事にあまり詳しくない私がいろいろなブログを参考にしながらSSL化した手順をブログにまとめました!
※私のような初心者向けにわかりやすく書いてます!この手順でやればSSL化が完了します!
ちなみに私は、2時間半ほどかかりました。
ここでは、ロリポップとエックスサーバーの手順をご紹介しています。
SSL化のメリット・デメリット
SSL化は、簡単に言うとサイト全体を暗号化させて、セキュリティを向上させる仕組みです。
GoogleはSSL化を推奨していて、http接続のページに対しては警告が出るようになっています。
ブログの読者に安心してもらうためにもSSL化は必須です!
SSL化のメリット
- セキュリティ強化
- ブログ読者に安心感を与えられる
- Googleの評価がちょっと上がる
- 無料で導入できる
セキュリティが一番のメリットです。
すべての情報を暗号化するので、なりすまし防止や情報が盗まれにくくなります。
さらに、鍵マークで一目でSSL化されたサイトだとわかるので、ブログ読者に安心感を与えることができます。
そして、SSL化したサイトはGoogleの検索順位にちょっとだけ優位になります。
SSL化のデメリット
- SSL化する作業が大変
- httpとhttpsのサイトは別の扱いになる
- サーチコンソール等の登録しなおし
- ソーシャルボタンのカウントが0になる(引き継ぎ可能)
SSL化は大変ですが、必ずやっておきましょう。
現在すでに70%以上のサイトがSSL化をしています。
SSL化のデメリットは手間だけです!
メリットしかないのでぜひこの機会にやってください。
サーバーで独自SSLを設定する
ロリポップ
ロリポップでの独自SSL設定は簡単です!
すぐに終わります!

「ロリポップのユーザー専用ページにログイン」
「セキュリティ」
「独自SSL証明書導入」
の順で進みます。

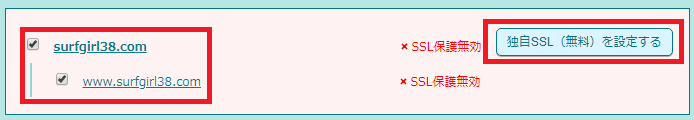
httpsに変更したい自分のサイトアドレスにチェックを入れる(wwwのほうも)
「独自SSL(無料)を設定する」をクリック。

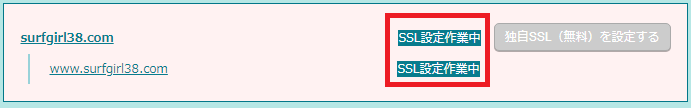
設定すると「SSL設定作業中」になります。
ロリポップでの作業はこれで終わり!

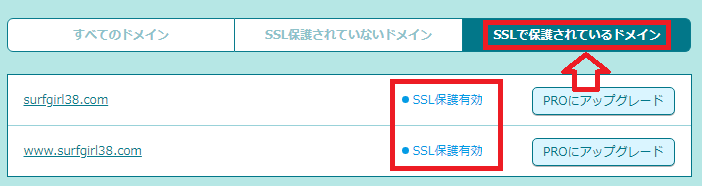
しばらくすると、SSLで保護されているドメインの欄に表示されます。
このまま次の作業「SSL化の手順」にすすみます。
エックスサーバー
エックスサーバーでの独自SSL設定も簡単です!

エックスサーバーのサーバーパネルにログイン。
「ドメイン」の「SSL設定」をクリック。

ドメイン選択画面で変更したいURLの「選択する」をクリック。

「独自SSL設定の追加」タブを開く。

wwwのあるサイトURLになっているので、そのまま「独自SSL設定を追加する(確定)」をクリック。


「しばらくお待ちください」の画面から、すぐに「独自SSL設定を追加しました」に変更になります。

「SSL設定の一覧」に表示されます。
SSL化の手順
- WordPressの管理画面でサイトアドレスをhttpsに変更する
- プラグイン「Search Regex」で画像アドレスや内部リンクをhttpsに一括変更する
- 301リダイレクトの設定
- httpから変更されていない部分を手動で変更する
- httpが残ってないかチェックする
- 鍵マークを確認する
- Googleアナリティクスとサーチコンソールの設定
- ASPの再設定
- ソーシャルボタンカウントの引き継ぎ
1から9までの手順を順番に設定していきます。
WordPressの管理画面でサイトアドレスをhttpsに変更する
大変なのは、Wordpressでの設定です!

WordPressの管理画面で、「設定」の「一般設定」を開きます。
「Wordpressアドレス(URL)」と「サイトアドレス(URL)」のhttpにsを追加します!
※「s」が大文字や全角にならないように注意!

強制的にログアウトされるので、ログインしてください。
ロリポップの場合はすぐにログインできましたが、エックスサーバーは反映まで数十分かかるようです。
プラグイン「Search Regex」で画像アドレスや内部リンクをhttpsに一括変更する
次に、画像アドレスや内部リンクのhttpをhttpsに変更します。
プラグインで一括変更できるので便利!
一括変更する前に必ずバックアップをとっておいてくださいね!

「Search Regex」をインストールして有効化します。

管理画面のツールにある「Search Regex」をクリック。

「Source」「Limit to:」「Order by:」はデフォルトのままでOK。
「Search pattern」にSSL化前のURL、「Replace pattern」にSSL化後のURLを入力し、「Replace>>」をクリック。

変更される部分の一覧が出てくるので、一通りチェックしてください。

問題なければ「Replace & Save>>」をクリック。

これで変更が完了しました。
301リダイレクトの設定
301リダイレクトとは、URLを変更した場合に、変更前のURLから変更後のURLに転送する仕組みです。
この設定をすることで、httpのURLでブログにアクセスがあってもhttpsに変更した新しいブログを表示させることができます。
エックスサーバーの人は「エックスサーバー」にすすんでください。
ロリポップ
ここでは「.htaccessファイル」を変更します。

ここで一旦ロリポップに戻り、「サーバーの管理・設定」から「ロリポップ!FTP」を開きます。

自分のブログURLの「+」をクリックし、下にある「.htaccess」をクリック。

※.htaccessファイルはとても重要なファイルなので、必ず編集前にダウンロードをしておいてください!
編集に失敗するとサイトが表示されなくなる場合があります。
もし失敗しても、ダウンロードしたファイルを上書きアップロードすると元に戻せるので安心です。

.htaccessファイルの一番上(#BEGIN WordPressの前)にコードをコピペします。
コードを参考にしたのはこちらのサイトです。
ロリポップで既存サイトを常時SSL化!設定の流れを解説します

コピペしたら「保存する」をクリック。
保存したらhttpのサイトURLを入力して、ブログが表示されるか確認します。
表示されれば301リダイレクト設定は完了です。
次は「httpが残っている部分をチェックする」にすすみます。
エックスサーバー

インフォパネルにログインし、ファイルマネージャーにログインします。

自分のブログのファイルをクリック。

「public_html」をクリック。

「.htaccess」をクリックすると.htaccessファイルがダウンロードされます。
.htaccessファイルは重要なファイルなので、変更前にダウンロードしておきます。

「.htaccess」にチェックを入れ「編集」をクリック。

.htaccessファイルの一番上に以下のコードをコピペします。
コードを参考にしたのはこちらのサイトです。
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)

コピペしたら保存します。
保存したらhttpのサイトURLを入力して、ブログが表示されるか確認します。
表示されれば301リダイレクト設定は完了です。
httpが残っている部分をチェックする
![]()
多分ほとんどの人は、確認した時に、まだ鍵マークではなく「i」のマークになっています。
これは、SSL化されていないページがまだ残っている状態です。
ここから、httpのまま残っているURLを手動で変更していくことになります。
httpの残っている部分は「Google Chrome」のデベロッパーツールを使ってチェックすることができます。
まずは、Google Chromeで自分のサイトを開きます。
その状態で、windowsの場合は「F12」、macの場合は「command + option + I」を押すとデベロッパーツールが表示されます。

「Console」をクリックするとhttpになっている箇所が表示されます。
それを見ながらひとつずつ手動で変更していきます。
httpから変更されていない部分を手動で変更する
メニュー部分の変更

よく変更されていない部分が、「外観」の「メニュー」にあるメニュー構造です。
カスタムリンクを使っている部分は変更ができていないため、URL部分に「s」を追加して手動で変更します。
ウィジェット部分の変更


私の場合は、ウィジェット部分に設定していたプロフィールに貼った画像と内部リンクがhttpのままになっていました。
テーマのオリジナル管理画面

私は使用しているテーマ「AFFINGER4」の管理画面の会話風アイコンの画像URLがhttpのままになっていました。
ここも手動で変更し保存します。
鍵マークを確認する
全てのチェックと変更が終わったら、httpsでブログを開いてみます。
![]()
ここが鍵マークになっていれば全てのSSL化が完了です!!
Googleアナリティクスとサーチコンソールの設定
サイトの設定が終わってもまだ作業は終わりません。
次はGoogleアナリティクスとサーチコンソールの設定です。
Googleアナリティクスの設定

Googleアナリティクスから管理を開きます。

「プロパティ」の「プロパティ設定」をクリック。

デフォルトのURLをhttpsに変更します。

変更したら下にスクロールして「保存」。

プロパティの横にあるビューも同じように変更します。
サーチコンソールの設定
サーチコンソールには、「https」と「https://www」のサイトURL両方を追加します。
※「http://www」のURLを追加していない人はこの機会に追加しておきましょう。

サーチコンソールにログインします。
サーチコンソールの「プロパティの追加」をクリック。

サイトURLを入力し「追加」。

所有権の確認画面になりますが、httpのURLをすでに登録している人はすでに所有権の確認は済んでいるので、そのまま確認にすすめます。
※httpのURLで確認した時と同じ方法でないと所有権の確認がとれません。
全てのURLで確認が終わったらサイトマップを送信します。
サイトマップのURLがわかる人は「サイトマップの送信」へすすんでください。
サイトマップのURLがわからない人は以下の手順ですすんでください。

「Google XML Sitemaps」をインストールし有効化。

設定の「XML-Sitemap」を開きます。
以下の通り設定します。




上の通りに設定できたら変更を保存します。

サイトマップのURLをコピーします。
サイトマップの送信

トップページのURLをクリック。

「サイトマップ」をクリック。

「サイトマップの追加/テスト」をクリック。

サイトマップのURLを入力して「送信」。

ページを更新する。をクリック。

保留になっていますが、しばらくすると送信されています。
ASPの再設定
サイトのURLが変わったので、ASPに登録している人は、登録URLの変更をする必要があります。
ASPによって、変更ではなく、再登録する必要のあるサイトもあります。
A8.net
- 登録情報
- サイト情報の登録・修正
- 修正
- httpをhttpsに変更
- 確認
バリューコマース
- 設定
- サイト情報
- 編集する
- httpをhttpsに変更
- 保存する
もしもアフィリエイト
- サイトの管理
- サイト一覧を見る
- 編集
- httpをhttpsに変更
- 編集内容を確認する
- この内容に変更する
afb
- 登録情報管理
- サイト情報
- サイトURL変更
- httpをhttpsに変更
- 入力内容を確認する
- 保存
アクセストレード
- マイページ
- 副サイト追加申請
- 新規登録
私が登録していたASPは変更で大丈夫でした。
アクセストレードはURLを新規登録する必要があるようです。
ソーシャルボタンカウントの引き継ぎ
私はソーシャルボタンカウントは引き継ぎしていません。
引き継ぎしたい人は、「ソーシャルボタン カウント 引き継ぎ」などで方法を見つけることができます。
一つ私が見つけた記事を貼っておきます。
以上でSSL化の作業は以上です!
お疲れさまでした!!